Cara Memasang Google Map di Web Blog atau Situs Website - Diera yang modernisasi ini fasilitas kian hari kian merambah dengan pesat dengan berbagai bentuk dan tujuan. Contohnya dalam dunia internet, seperti yang kita ketahui google adalah sarana atau induk perusahaan ternama dan terbesar di dunia yang selalu memberikan dan menerbitkan layanan fasilitas untuk penggunanya.
 |
| Google Maps |
Salah satu fitur dan fasilitas yang disediakan google adalah Google Maps. Google maps sendiri ditujukan sebagai fungsi untuk melihat dan menemukan tempat atau lokasi dengan cepat karena dengan tampilan yang lebih fleksibel sehingga memudahkan kita untuk melihat dan menampilkan alamat sesuai kata kunci alamat penelusuran yang anda ingin lihat lokasinya.
Nah, bagi anda yang ingin tahu cara memasang Google Maps di dalam web blog atau situs website baik itu bersifat personal ataupun perusahaan untuk tujuan agar orang-orang lebih mudah untuk menemukan keberadaan kantor dan tempat tinggal pengelola website sebaiknya anda ikuti tutorial atau cara berikut ini.
1. Silahkan buka situs https://www.google.co.id/maps
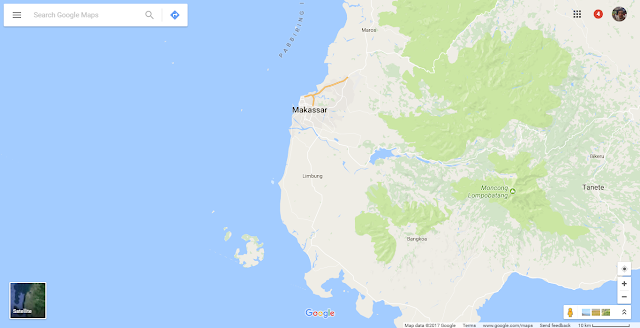
Sehingga akan muncul seperti gambar berikut
 |
| Search Google Area |
2. Tentukan Area atau tempat, kantor atau pengelola website di laman pencarian.
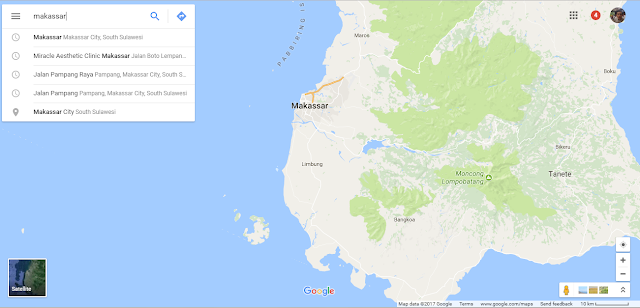
Disini saya ambil contoh kota makassar
 |
| Google Maps Search |
3. Klik alamat yang muncul di laman pencarian tersebut maka anda akan otomatis dibawa dan diarahkan sesuai dengan yang anda pilih.
 |
| Kota Makassar Maps |
4. Klik share lalu pilih Embed Map. Untuk ukuran silahkan anda sesuaikan sendiri.
5. Selanjutnya copy script code frame seperti gambar poin 4 yang telah saya berikan kotak merah.
Contoh Code : <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d127160.81825223453!2d119.39105703412224!3d-5.1397986613958!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x2dbee329d96c4671%3A0x3030bfbcaf770b0!2sMakassar%2C+Makassar+City%2C+South+Sulawesi!5e0!3m2!1sen!2sid!4v1499691792792" width="400" height="300" frameborder="0" style="border:0" allowfullscreen></iframe>
6. Pastekan code tersebut kedalam laman web blog atau website yang anda inginkan atau bisa langsung mengedit HTML dan menerapkannya di antara code <body>.....</body> jika ingin menampilkan dilaman hasil pencarian google.
Nb: Sebaiknya anda simpan juga dilaman contact
7. Save HTML atau code dan hasilnya akan seperti di bawah ini
Sekarang orang-orang sudah dapat melihat dan menemukan tempat atau lokasi kantor website anda. Selain dari pada itu memasang Google maps di website membuktikan dan meyakinkan visitor bahwa website tersebut bukan website abal-abal.

